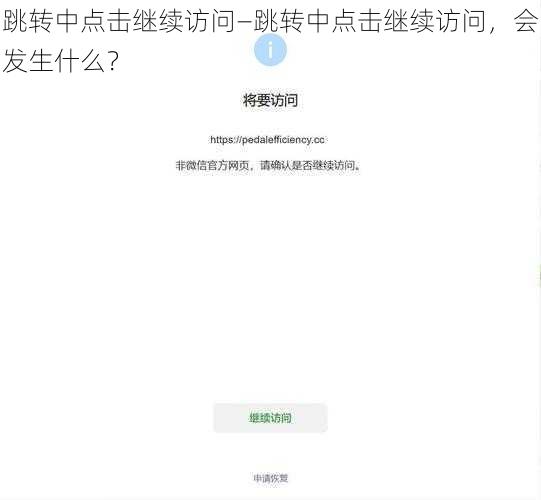
跳转中点击继续访问—跳转中点击继续访问,会发生什么?
在当今数字化时代,我们经常会遇到跳转中点击继续访问的情况。无论是在网页浏览、应用程序使用还是社交媒体互动中,我们都可能会遇到这样的提示。那么,当我们在跳转中点击继续访问时,究竟会发生什么呢?将从多个方面探讨这个问题。
页面加载与内容呈现
当我们点击继续访问时,浏览器会向服务器发送请求,以获取新页面的内容。服务器会根据请求返回相应的 HTML、CSS、JavaScript 等文件,这些文件将被浏览器下载并解析,最终呈现出新的页面。在这个过程中,浏览器会加载新页面的各种元素,如文本、图片、视频等,并根据 CSS 样式进行渲染,以呈现出美观的界面。
数据传输与交互
除了加载页面内容,跳转中点击继续访问还可能涉及到数据的传输与交互。例如,在电子商务网站上,当我们点击继续购买时,浏览器会向服务器发送购买请求,并传递相关的购买信息,如商品 ID、数量、价格等。服务器接收到请求后,会进行相应的处理,如更新数据库、生成订单等,并将处理结果返回给浏览器。浏览器会根据服务器的响应,展示相应的提示信息或跳转到新的页面。

安全与隐私保护
在跳转中点击继续访问时,我们需要关注安全和隐私保护问题。如果我们访问的是一个不安全的网站,或者该网站存在安全漏洞,那么我们的个人信息可能会被窃取或篡改。在点击继续访问之前,我们应该仔细检查网站的地址是否正确,是否存在安全证书等标识。一些网站可能会收集我们的个人信息,如浏览历史、Cookie 等,我们也应该了解并同意相关的隐私政策。
用户体验与界面设计
跳转中点击继续访问的设计对于用户体验至关重要。一个好的界面设计应该能够清晰地传达继续访问的意图和目的,同时提供明确的提示和引导,以帮助用户做出正确的决策。例如,在一些应用程序中,当用户点击继续访问时,可能会弹出一个模态框,提示用户是否确定继续操作,以避免用户误操作。
性能优化与加载时间
跳转中点击继续访问的速度和性能也会影响用户体验。如果新页面的加载时间过长,用户可能会感到不耐烦,甚至放弃继续访问。网站开发者应该采取一些性能优化措施,如压缩图片、减少 HTTP 请求、使用缓存等,以提高页面的加载速度。
跨平台与响应式设计
随着移动设备的普及,越来越多的网站需要支持跨平台访问。跳转中点击继续访问在跨平台环境中也需要考虑不同设备的屏幕尺寸和分辨率,以提供良好的用户体验。响应式设计是一种常用的解决方案,它可以根据设备的屏幕尺寸自动调整页面的布局和内容,以确保在不同设备上都能够正常显示。
当我们在跳转中点击继续访问时,会发生一系列的事件,包括页面加载、数据传输与交互、安全与隐私保护、用户体验与界面设计、性能优化与加载时间以及跨平台与响应式设计等。这些因素都会影响用户的体验和满意度,网站开发者和设计者需要认真考虑这些问题,以提供更好的用户体验。用户也应该保持警惕,注意保护自己的安全和隐私。